The GraphSpace REST API provides endpoints for entities such as graphs, layouts, and groups that allow developers to interact with the GraphSpace website remotely by sending and receiving JSON objects. This API enables developers to create, read, update and delete GraphSpace content from client-side JavaScript or from applications written in any language. In this tutorial we are going to cover how to use the GraphSpace REST APIs using the Postman app.
Note: In order to fully utilize the features of GraphSpace REST API, you must have an account on GraphSpace.
Postman Installation
Postman is available as a native app (recommended) for Mac / Windows / Linux, and as a Chrome App. The Postman Chrome app can only run on the Chrome browser. To use the Postman Chrome app, you need to:
- Install Google Chrome: Install Chrome.
- If you already have Chrome installed, head over to Postman’s page on the Chrome Webstore – https://chrome.google.com/webstore/detail/postman-rest-client-packa/fhbjgbiflinjbdggehcddcbncdddomop?hl=en, and click ‘Add to Chrome’.
- After the download is complete, launch the app.
Using Postman for GraphSpace REST API
The GraphSpace REST APIs have the base URL http://www.graphspace.org/api/v1/. There are many endpoints defined under this base URL (the documentation of which can be found here), but to learn and understand the usage of GraphSpace REST APIs through Postman, we would be considering only the /graphs endpoint for GET and POST request.
- The
GET /graphsrequest fetches a list of graphs from GraphSpace matching the query parameters. - The
POST /graphsrequest creates a graph in GraphSpace.
GET /graphs
1. The URL is the first thing that we would be setting for a request. We will set the URL to http://www.graphspace.org/api/v1/graphs.

2. Provide Authorization: Select ‘Basic Auth’ from Authorization type drop-down. Enter the username and password and click on ‘Update Request’.

3. Set Header: Add the following key value pairs, "Content-Type":"application/json" and "Accept":"application/json".

4. Select Method: Changing the method is straightforward. Just select the method from the select control. We will use GET method here.
5. Add URL Params: Clicking on the URL Params button will open up the key-value editor for entering URL parameters. The details of the URL Params for /graphs endpoint can be found in the documentation.

6. Click on the Send button to the send the request. A list of graphs matching the query parameters will be received in the response.
POST /graphs
1. The initial steps of setting URL, Authorization and Header are performed.
2. Change Method to POST.
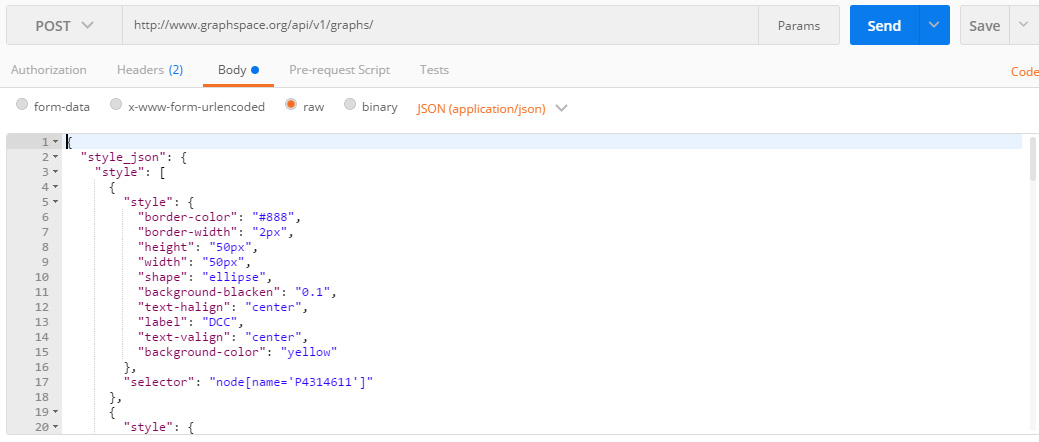
3. Set Request Body: Click on Body to open the request body editor. Select raw request from the choices and JSON(application/json) from the drop-down. Enter the json data for the graph to be created in the editor. The details regarding the properties of the json graph body can be found in the documentation.

4. Click on the Send button to the send the request. A new graph object will be created and returned in the response.
Postman Collection
A collection lets you group individual requests together. These requests can be further organized into folders to accurately mirror our API. Requests can also store sample responses when saved in a collection. You can add metadata like name and description too so that all the information that a developer needs to use your API is available easily. Collections can be exported as JSON files. Exporting a collection also saves the Authorization details. Hence, it is advised to remove the Authorization details from the Header before exporting.
For quick use of the GraphSpace REST APIs or if you are stuck somewhere and you want reference, you can download the collection of the APIs here. The collection has details regarding the API endpoints like params and body properties. Importing steps:
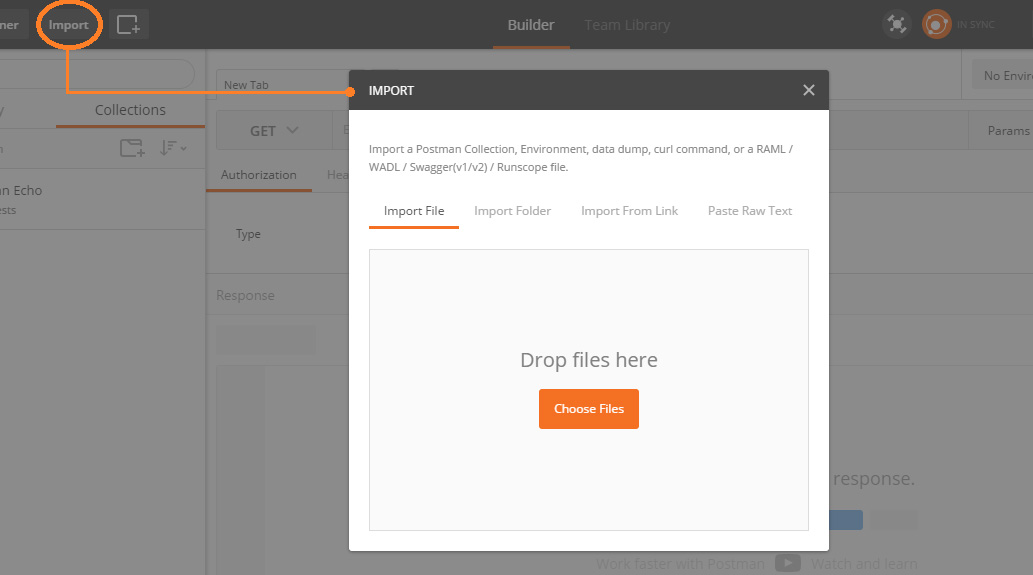
1. Click Import button in the top menu.
2. Choose the Import File in the pop up window.

3. Provide the Authorization details for the imported requests (as Authorization details have been removed for security concern)
One thought on “Using the GraphSpace REST API”